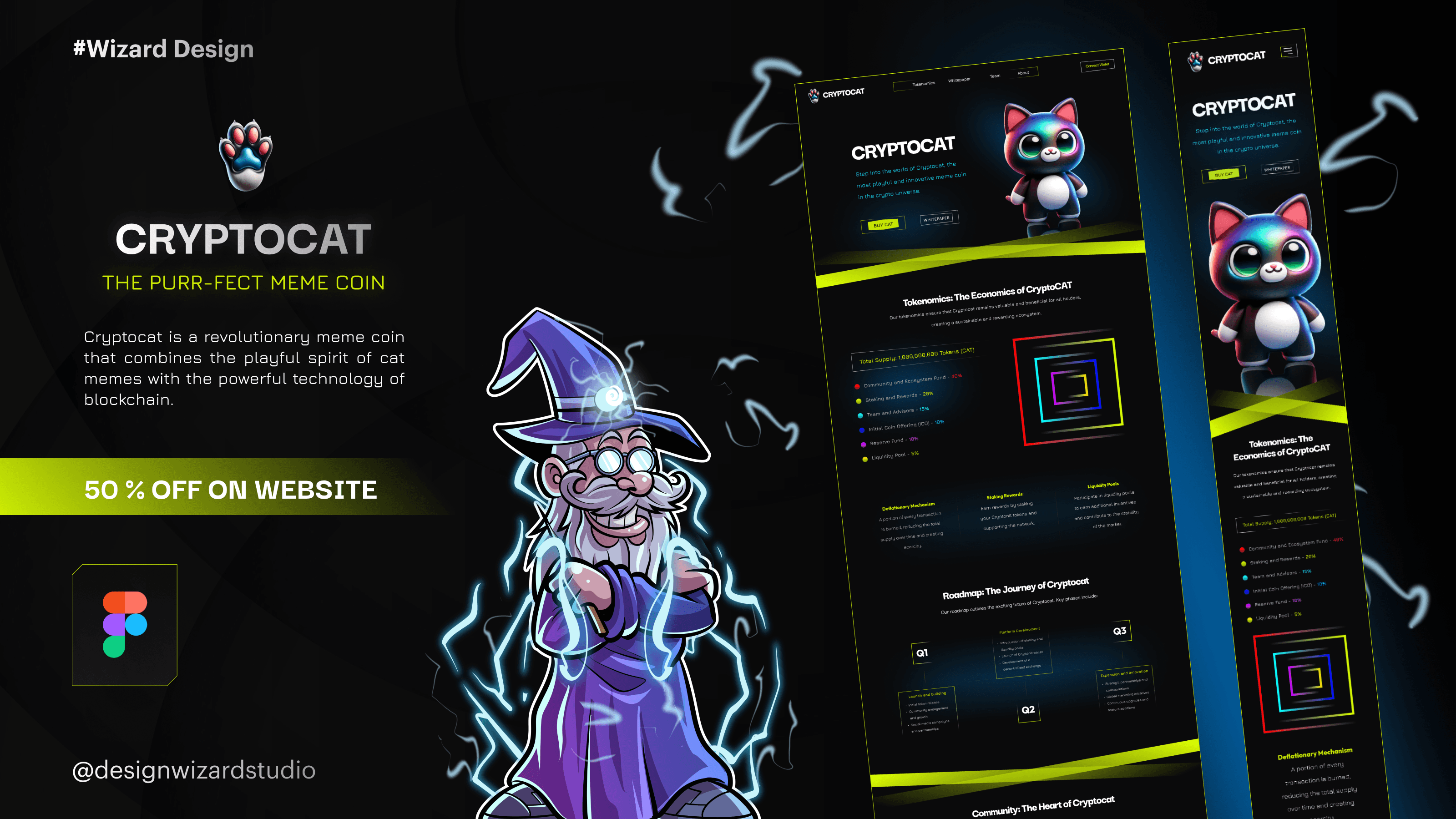
Introducing Crypto Cat, a fun and powerful Figma template that combines playful design with strong features. This template is perfect for boosting your cryptocurrency project's online presence. With Crypto Cat, you get a simple and effective design that's made to fit the needs of today’s crypto world.
Key Features:
Fun and Engaging Design:
Crypto Cat brings a playful yet professional vibe to your project with its meme-inspired design, creating a landing page that not only attracts attention but also leaves a memorable impression on visitors.
Intuitive User Experience:
Navigate with ease through Crypto Cat’s user-friendly interface, ensuring an enjoyable and seamless experience for both you and your audience. The template is designed to enhance engagement and foster interaction, making it easy to connect with your community.
Responsive Across Devices:
Your cryptocurrency project deserves to be accessible everywhere. Crypto Cat ensures a flawless display on desktops, tablets, and smartphones, reaching your audience wherever they are.
Who is Crypto Cat For?
Crypto Cat is perfect for any cryptocurrency project looking to stand out in the competitive digital space. Whether you're launching a meme coin, a new token, or any other blockchain venture, this template is tailored to meet your diverse needs.
Why Choose Crypto Cat?
Crypto Cat goes beyond just looking good – it's designed to support your success. From its fun, engaging design to its powerful, customizable features, this landing page template is crafted to elevate your brand and drive results. Empower your crypto project with Crypto Cat and step into a digital space where your vision becomes a reality. Transform your online presence today!
Introducing Crypto Cat, a fun and powerful Figma template that combines playful design with strong features. This template is perfect for boosting your cryptocurrency project's online presence. With Crypto Cat, you get a simple and effective design that's made to fit the needs of today’s crypto world.
Key Features:
Fun and Engaging Design:
Crypto Cat brings a playful yet professional vibe to your project with its meme-inspired design, creating a landing page that not only attracts attention but also leaves a memorable impression on visitors.
Intuitive User Experience:
Navigate with ease through Crypto Cat’s user-friendly interface, ensuring an enjoyable and seamless experience for both you and your audience. The template is designed to enhance engagement and foster interaction, making it easy to connect with your community.
Responsive Across Devices:
Your cryptocurrency project deserves to be accessible everywhere. Crypto Cat ensures a flawless display on desktops, tablets, and smartphones, reaching your audience wherever they are.
Who is Crypto Cat For?
Crypto Cat is perfect for any cryptocurrency project looking to stand out in the competitive digital space. Whether you're launching a meme coin, a new token, or any other blockchain venture, this template is tailored to meet your diverse needs.
Why Choose Crypto Cat?
Crypto Cat goes beyond just looking good – it's designed to support your success. From its fun, engaging design to its powerful, customizable features, this landing page template is crafted to elevate your brand and drive results. Empower your crypto project with Crypto Cat and step into a digital space where your vision becomes a reality. Transform your online presence today!
Introducing Crypto Cat, a fun and powerful Figma template that combines playful design with strong features. This template is perfect for boosting your cryptocurrency project's online presence. With Crypto Cat, you get a simple and effective design that's made to fit the needs of today’s crypto world.
Key Features:
Fun and Engaging Design:
Crypto Cat brings a playful yet professional vibe to your project with its meme-inspired design, creating a landing page that not only attracts attention but also leaves a memorable impression on visitors.
Intuitive User Experience:
Navigate with ease through Crypto Cat’s user-friendly interface, ensuring an enjoyable and seamless experience for both you and your audience. The template is designed to enhance engagement and foster interaction, making it easy to connect with your community.
Responsive Across Devices:
Your cryptocurrency project deserves to be accessible everywhere. Crypto Cat ensures a flawless display on desktops, tablets, and smartphones, reaching your audience wherever they are.
Who is Crypto Cat For?
Crypto Cat is perfect for any cryptocurrency project looking to stand out in the competitive digital space. Whether you're launching a meme coin, a new token, or any other blockchain venture, this template is tailored to meet your diverse needs.
Why Choose Crypto Cat?
Crypto Cat goes beyond just looking good – it's designed to support your success. From its fun, engaging design to its powerful, customizable features, this landing page template is crafted to elevate your brand and drive results. Empower your crypto project with Crypto Cat and step into a digital space where your vision becomes a reality. Transform your online presence today!